Designil PDPA คือ หนึ่งในสุดยอด WordPress Plugins สำหรับการทำให้เว็บไซต์ของคุณรองรับ PDPA ใน 3 นาที
- จุดเด่น 3 ข้อ
- ระบบที่ต้องการ
- การติดตั้ง
- การตั้งค่า
Link : Designil PDPA
จุดเด่น 3 ข้อ
1. ติดตั้งและใช้งานง่ายมากๆ
โดยทีมงาน Designil ได้ร่วมกันศึกษา ค้นคว้าข้อมูลและปรึกษาผู้เชี่ยวชาญด้าน PDPA แล้วได้ลงมือจัดทำระบบนี้ขึ้นมา ทำให้ใช้งานง่ายและใช้งานได้จริง
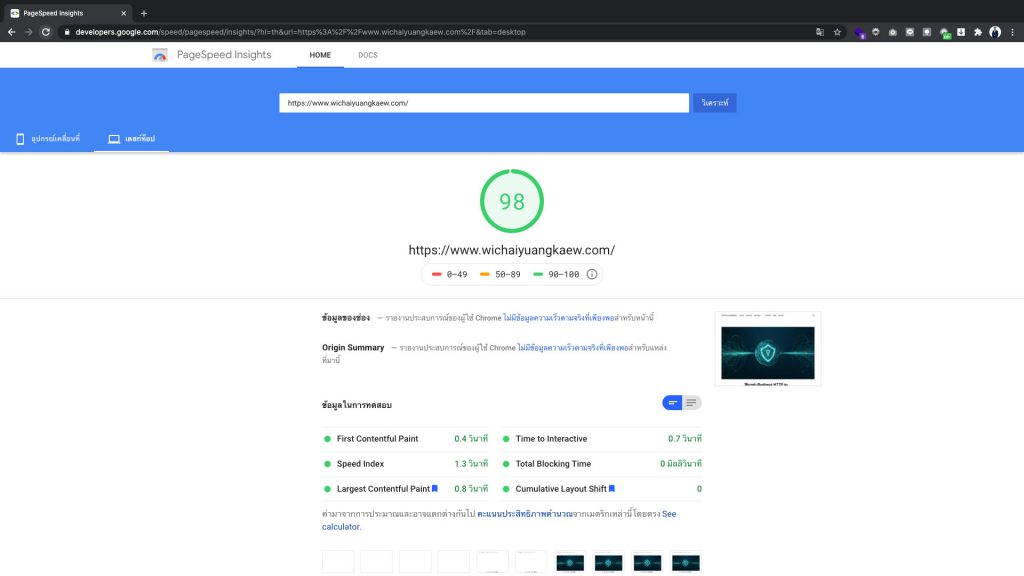
2. เว็บไม่อืด
ตัวโค้ดเบามาก เมื่อวัดความเร็วเว็บไซต์ โหลดเร็วจนแทบไม่รู้สึกว่าได้ติดตั้งโค้ดเข้าไปแล้ว ทีมงานได้ทำการออกแบบโค้ดมาอย่างดีสำหรับตัว Designil PDPA ซึ่งไม่มีการใช้งาน Jqurey ที่เป็นส่วนทำให้โหลดเว็บช้า


3. ราคาถูกมาก
ราคาถูกมากๆ เมื่อเทียบกับฟังก์ชั่นการใช้งานและค่าใช้จ่ายในการรีเสริชข้อมูลเพื่อทำมาทำ Plugin สำหรับ Designil PDPA นั้นมีราคาเริ่มต้นที่ 990 บาท ต่อเว็บไซต์ ยิ่งซื้อแพ็คเกจใหญ่ ยิ่งลดเยอะ
Link : ดูราคาทั้งหมด
ระบบที่ต้องการ
- PHP – 7.0 (or later)
- Database – MariaDB – 10.1 or later / MySQL – 5.7 or later
- WordPress 5.7 or higher
- Browser – Chrome, Firefox, Safari
การติดตั้ง
เมื่อชำระเงินเรียบร้อยแล้ว สามารถเข้ามายัง ลิงก์นี้
- คลิกที่ลิงค์ View Details and Downloads
- เลื่อนลงมาด้านล่าง จะพบ Products สามารถ คลิกดาวน์โหดลดที่ชื่อไฟล์
หลังจากนั้นไปยังเว็บไซต์ของคุณ และทำตามขั้นตอนดังนี้

- ไปยังเมนู Plugins > Add New
- ด้านบนจะพบคำว่า “Add Plugins” ถัดไปด้านขวามีปุ่ม “Upload Plugin” ให้คลิกเพื่อเข้าไป
- เมื่อเข้ามายังหน้าแล้วให้เลือก “Choose File” จากนั้นอัพโหลด zip file ที่ได้จากทางเราหลังจากนั้นคลิกปุ่ม “Install Now”
เมื่ออัพโหลดไฟล์เสร็จเรียบร้อยแล้ว
- ไปยังเมนูหน้า Plugins แล้วคลิก Activate ปลั๊กอิน “Designil PDPA”
- จากนั้นท่านจำเป็นจะต้อง Activate License สามารถอ่านต่อวิธีการ Activate License
หลังจากการติดตั้งเรียบร้อย Plugin จะทำการสร้างหน้า นโยบายความเป็นส่วนตัว ให้อัตโนมัติ
การตั้งค่า
General

เปิดใช้งาน Designil PDPA : ใช้สำหรับเพื่อเปิดใช้งาน Designil PDPA โดยจำเป็นจะต้อง Activate License ก่อน
แสดง ปุ่มตั้งค่า : จะแสดงที่ด้านขวาของ Popup เมื่อกดแล้วจะเรียก Sidebar เพื่อแสดงรายการคุกกี้
แสดง ปุ่มปฏิเสธ : จะแสดงที่ด้านขวาของ Popup เมื่อกดแล้วจะทำหน้าที่เหมือนกับปุ่มกดปิด
รีเซ็ทคุกกี้ ID : ใช้สำหรับในกรณีที่มีการเปลี่ยนแปลง ข้อตกลง รายละเอียด เงื่อนไข ของนโยบายส่วนบุคคล หรือคุกกี้ ทำให้ผู้ใช้ที่ได้กดยอมรับ หรือปฏิเสธไปแล้ว จะทำให้ Popup นี้แสดงใหม่อีกครั้ง
ระยะเวลาคุกกี้ : สามารถกำหนดระยะเวลาของคุกกี้เมื่อผู้ใช้กดยอมรับ ไม่ยอมรับ หรือกดปิด จะไม่แสดงภายในระยะเวลาคุกกี้ที่กำหนด โดยมีหน่วยเป็นวัน โดยค่าเริ่มต้นจะเป็น 7 วัน
Messages

หน้า Policy : เลือกเพื่อให้ลิงก์ใน Shortcode redirect ไปยังหน้าของ Policy
ข้อความ ขอความยินยอม : เป็นข้อความใช้สำหรับอธิบาย หรือขอความยินยอมจากผู้ใช้งาน จะแสดงใน Popup เริ่มต้น ของระบบในหน้าบ้าน และสามารถแทรก Shortcode เพื่อให้ลิงค์ไปยังหน้า Policy หรือเรียก Popup ได้ตาม Info ที่อยู่ด้านล่าง
ข้อความใน Sidebar : เป็นข้อความที่แสดงใน Sidebar ภายใต้หัวข้อ “ตั้งค่าความเป็นส่วนตัว” จะใช้อธิบายเกริ่นนำ ก่อนที่จะให้ผู้ใช้ “จัดการความเป็นส่วนตัว” ของตนเอง
Cookies
คุกกี้คืออะไร ?
เอชทีทีพีคุกกี้ (อังกฤษ: HTTP cookie) นิยมเรียกว่า เว็บคุกกี้ หรือ คุกกี้ หมายถึง กลุ่มของข้อมูลที่ถูกส่งจากเว็บเซิร์ฟเวอร์มายังเว็บเบราว์เซอร์ และถูกส่งกลับมายังเว็บเซิร์ฟเวอร์ทุกๆครั้งที่เว็บเบราว์เซอร์ร้องขอข้อมูล โดยปกติแล้วคุกกี้จะถูกใช้เพื่อจัดเก็บข้อมูลขนาดเล็กๆไว้ที่เว็บเบราว์เซอร์ เพื่อให้เว็บเซิร์ฟเวอร์สามารถจดจำสถานะการใช้งานของเว็บเบราว์เซอร์ที่มีต่อเว็บเซิร์ฟเวอร์
ตัวอย่างการใช้งานคุกกี้เช่น ใช้เพื่อจดจำชื่อบัญชีผู้ใช้ เวลาที่ผู้ใช้เข้าเว็บครั้งล่าสุด ข้อมูลสินค้าที่ผู้ใช้เลือกไว้ ข้อมูลในคุกกี้เหล่านี้ ทำให้เว็บไซต์สามารถที่จะจดจำผู้ใช้ได้ แต่ไม่สามารถส่งคำสั่งมาประมวลผล หรือส่งไวรัสคอมพิวเตอร์ผ่านคุกกี้ได้ และมีเพียงเซิร์ฟเวอร์ที่สร้างคุกกี้นั้นๆ เท่านั้นจึงจะสามารถอ่านค่าของคุกกี้ดังกล่าวได้
Ref: https://th.wikipedia.org/wiki/เอชทีทีพีคุกกี้
คุกกี้ที่จำเป็นคืออะไร ?
เป็นคุกกี้ที่ระบบหรือเว็บไซต์ของคุณขาดไม่ได้ ถ้าหากไม่มีตัวคุกกี้นี้ระบบจะไม่สามารถทำงานได้ เป็นคุกกี้ที่ได้รับการยกเว้น ที่ไม่จำเป็นต้องขอความยินยอมจากผู้ใช้ เมื่อใช้งานในเว็บไซต์ของเรา เช่น Plugin WooCommerce จำเป็นจะต้องใช้ คุกกี้ Cart เพื่อจำเป็น

หัวข้อ คุกกี้ที่จำเป็น : หัวข้อของคุกกี้ที่จำเป็น โดยระบบจะมีข้อความเริ่มต้นมาให้แล้ว
รายละเอียด คุกกี้ที่จำเป็น : เพื่ออธิบายของคุกกี้ที่จำเป็นที่ใช้ในระบบของคุณ มีอะไรบ้าง
รายการคุกกี้
รายการคุกกี้ทำมาเพื่อแสดงรายละเอียดของคุกกี้ที่ใช้ในเว็บไซต์ เพื่ออธิบายว่าจะนำไปประมวลผลอะไร และขอความยินยอมก่อนทำการเก็บข้อมูลซึ่งเป็นสิ่งที่ต้องทำเมื่อกฎหมาย PDPA ได้ถูกบังคับใช้ โดยทางเราได้ออกแบบมาให้คุณสามารถจัดกลุ่มประเภทของคุกกี้ และเพิ่ม/ลด จัดเรียงลำดับเองได้ โดยช่องข้อมูลที่มีมาให้
โดยรายละเอียดจะแสดงใน Sidebar คุณสามารถเลือกให้แสดงได้โดย 2 วิธี
- เปิดปุ่มตั้งค่าที่ General > เปิด ปุ่มตั้งค่า
- Messages > ข้อความ ขอความยินยอม ใส่ Shortcode Cookie settings ไว้ในข้อความ

ประเภทการยินยอม : ชื่อเรื่อง หรือหัวข้อในการยินยอม เช่น คุกกี้เพื่อการวิเคราะห์, คุกกี้เพื่อปรับเนื้อหาให้เข้ากับกลุ่มเป้าหมาย เป็นต้น
รายละเอียดการยินยอม : คำอธิบายสำหรับประเภทการยินยอมนี้ ว่าเก็บแล้วไปทำอะไรต่อ เก็บไว้เพื่อช่วยอะไรในการทำเว็บไซต์ให้ดีขึ้น ถ้าไม่ได้รับการยินยอมนี้ จะเกิดอะไรขึ้น
ชื่อคุกกี้ : เป็นชื่อคุกกี้ที่ใช้สำหรับเก็บความยินยอม โดยชื่อจะต้องไม่ซ้ำกัน และเป็นภาษาอังกฤษ ตัวเลข หรือเครื่อง -,_ เท่านั้น
ช่อง Code จะเป็นช่องที่เอาไว้ใส่สคริปต์ Tracking ต่างๆ เช่น Google Analytic, Facebook Pixel เป็นต้น โดยสคริปต์จะทำงานทันที หลังจากที่ลูกค้ากดยอมรับ และจะทำงานทุกครั้งโดยที่ระยะเวลาคุกกี้ยังอยู่ โดยจะทำการ Caching ไว้ในเครื่องผู้ใช้ ทำให้ลดภาระการทำงานของเซิฟเวอร์
Code ใน <head></head> : โค้ดหรือสคริปต์ ที่ใช้แทรกอยู่ใน Tag head
Code ถัดจาก <body> : โค้ดหรือสคริปต์ ที่ใช้แทรกถัดจาก Tag เปิด body
Code ก่อนปิด </body> : โค้ดหรือสคริปต์ ที่ใช้แทรกถัดจาก Tag ปิด body
Apperances

ความกว้างสูงสุดของ Popup : สามารถปรับความกว้างสูงสุดของ Container ใน popup ให้ตรงกับเว็บไซต์ของคุณ
โลโก้ : สามารถเลือกรูปที่มีอยู่แล้ว หรืออัพโหลดใหม่โดยจะแสดงใน Sidebar ด้านบน
สีหลัก : เป็นสีของลิงก์ และสีปุ่มทั้งใน Popup และ Sidebar
โหมด : มีสองโหมดให้เลือกระหว่างโหมด Light และ Dark
ตำแหน่ง Sidebar : เมื่อกดปุ่ม “ตั้งค่า” จะแสดง Sidebar ให้เลือกได้ว่าแสดงทางด้านซ้ายหรือขวา
Advanced
Template
Designil PDPA ออกแบบมาให้สามารถ Override template ได้ โดยหน้านี้จะแสดงสถานะว่า ขณะนี้ปลั๊กอินใช้ไฟล์ไหนในการแสดง Popup และ Sidebar จะมีสองสถานะ
- Default ใช้เทมเพลตเดิมของธีม
- Override ถูกเขียนทับโดย User
Template เดิมของปลั๊กอินจะอยู่ที่โฟลเดอร์ wp-content/plugins/designil-pdpa/template โดยข้างในจะประกอบด้วย
- popup.php
- sidebar.php
วิธีการ Override template
- ให้สร้าง folder ที่มีชื่อว่า “designil-pdpa” ในธีมปัจจุบันที่กำลังใช้งานอยู่ ตัวอย่างเช่น wp-content/themes/twentytwentyone/designil-pdpa/
- จากนั้นนำไฟล์ทั้ง 2 ไฟล์ที่อยู่ใน wp-content/plugins/designil-pdpa/template มาวางลง folder ที่สร้างใหม่ในธีมที่ใช้งานอยู่
- กลับไปตรวจสถานะที่ Tab Advanced ถ้าขึ้นสถานะว่า Override แสดงว่าเสร็จสมบูรณ์